Write Once, Run Anywhere es un sueño desde los años 90, una búsqueda continua que evolucionó a lo largo de los años. Hoy, gracias a la maduración de ciertas tecnologías, podemos hablar seriamente de su evolución natural: Write Once, Run Anywhere.
Históricamente, los ingenieros tienen una especie de pereza funcional: buscamos optimizar, abstraer y estandarizar todo lo repetitivo para centrarnos en lo que realmente importa. Una búsqueda que mejora nuestras vidas y que, a menudo, tiene un impacto positivo en nuestros equipos, nuestra organización, la comunidad e incluso la industria.
El mundo de los ingenieros se basa en capas de abstracción, algunas buenas, otras malas... pero todas nacen del deseo constante de optimizar nuestra productividad y tener más impacto con menos esfuerzo.
En 2019 llegó a Paisanos un proyecto que necesitaba añadir nuevas funcionalidades y renovar su producto. En Paisanos ya teníamos experiencia en la transformación de productos obsoletos y lentos en experiencias memorables e impactantes. Recuerdo que el cliente mencionaba constantemente problemas de «compatibilidad» y «consistencia», algo que puede ocurrir al interactuar con tecnologías antiguas o malas prácticas.
Al revisar la plataforma, encontramos una combinación de Electron, React Native, React Native Web y muchísimas soluciones alternativas, todas en react-native-web. Habían intentado crear una aplicación universal, pero el resultado fue malo: tuvieron muchos problemas para compartir código entre plataformas.
El resultado final: reelaboraron todo en proyectos separados, dejando atrás la idea de algo universal.
Conceptualmente la idea era genial: una única base de código, múltiples plataformas... pero ese espectacular concepto se vio opacado por la imposibilidad de ejecutarse de manera efectiva, en algún momento porque no había el progreso necesario para lograr el resultado esperado de manera efectiva.
En nuestro entorno, todo es cuestión de tiempo y avance tecnológico, muchos conceptos son buenos en teoría, pero si no tenemos la tecnología, tendemos a guardarla en un cajón hasta que el mundo esté preparado o hagamos algo al respecto para hacerla realidad.
Hoy, llegó el momento. Las herramientas maduraron. Crear productos verdaderamente multiplataforma que sean rápidos, consistentes y escalables es una posibilidad real.
En estos años, hemos probado docenas de tecnologías, lanzado productos para nuevas empresas y grandes empresas y hemos aprendido mucho. Estas son algunas de las lecciones que hemos aprendido tras implementar varias aplicaciones universales y alcanzar más de 2 millones de usuarios y una valoración media de +4,5 en los stores.
%20(1).png)
¿Por qué una Universal App?
Los productos digitales son, en su mayor parte, canales para conectar a las personas con la propuesta de valor de nuestro producto. Cuanta más presencia tengamos, más usuarios podremos llegar, por lo que tendremos más oportunidades de triunfar.
Una aplicación universal te permite estar en todos los dispositivos con un solo esfuerzo técnico.
- Móvil sigue siendo el rey de la interacción y la activación: notificaciones, proximidad al hardware, experiencia más centrada y acceso directo con un toque de distancia.
- Web sigue siendo inmejorable en cuanto a la adquisición: pueden encontrar nuestro producto con una simple búsqueda en Google (o con alguna IA), pueden compartir una URL y comunicarse con nosotros más rápido.
Además, una universal app no solo puede aumentar nuestra presencia, sino también optimizar nuestro equipo.
Mientras que antes era necesario gestionar tres equipos diferentes (iOS, Android y Web), hoy en día un solo equipo puede gestionar todo mediante una única base de código. Esto significa que menos o la misma cantidad de personas pueden hacer más y centrarse en la funcionalidad, el descubrimiento y, simplemente, mejorar profesionalmente.
Según nuestra experiencia, la creación de aplicaciones universales redujo la necesidad de un equipo entre un 30 y un 40% y, cuando no hubo reducción, hubo un aumento considerable en la velocidad de entrega y descubrimiento.
Universal = más presencia de marca y menos impacto o costo operativo por ciclo de construcción.
No siempre fue la mejor opción
Soy un early adapter por naturaleza, lo que me brinda la oportunidad de validar continuamente la tecnología y experimentar, eligiendo lo que puede beneficiar al equipo hoy y lo que tiene potencial para el futuro. Sin embargo, esta mentalidad, mal controlada, puede resultar perjudicial si adoptas algo demasiado pronto en un producto que debe ampliarse.
En Paisanos creamos muchos productos, algunas app universales: tecnología financiera, entretenimiento, deportes.
Hace varios años, uno de estos proyectos era un producto de entretenimiento cuya necesidad estaba dirigida directamente a ser una aplicación universal, tenía que estar presente en todos los dispositivos posibles, las funciones y la interfaz de usuario iban a ser las mismas y tenían un presupuesto muy ajustado.
Recuerdo que mi entusiasmo era increíble, ya que era la oportunidad de implementar Universals después de tantos meses de pruebas en el Paisanos LAB, un lugar donde hacemos pruebas controladas y vemos qué debemos o no adoptar. Así que, después de un período dedicado a la arquitectura, decidimos apostar por Universal por completo.
Para ese producto, utilizamos Expo para crear una aplicación en React Native y utilizamos la función de exportación web como SPA. La Expo recién comenzaba en ese momento y tanto la documentación como las guías y las bibliotecas estaban un poco anticipadas.
Los primeros meses fueron bastante buenos, pero con el paso del tiempo nos encontramos con varios problemas: cierta compatibilidad móvil <> web en las bibliotecas, lo que implicaba optar por bibliotecas comunitarias o directamente crear/adaptar algunas nosotros mismos, nos encontramos creando muchos archivos específicos para plataformas (.ios.tsx, .web.tsx) y utilizando mucha carga diferida o división de código porque el paquete SPA era demasiado pesado en la web y nos mataba los Core Web Vitals, por no mencionar el SEO.
Fue un producto en el que ganamos mucho tiempo de desarrollo y pudimos probar Universals a escala. También nos enfrentamos a muchas complejidades técnicas innecesarias, pero esas son las desventajas de cualquier decisión de arquitectura. Aun así, el producto tuvo éxito, consiguió inversiones y nos dejó muchos aprendizajes.
Ahora, es posible

Hace unos años salió Solito, una biblioteca creada por Nando Rojo, un ingeniero que está muy involucrado en la comunidad de código abierto nativo de React, y nos brinda dos cosas geniales (extraídas de su web):
- Un wrapper para compartir la navegación entre React Native (o Expo) y Nextjs.
- Un conjunto de patrones y ejemplos para crear aplicaciones multiplataforma con React Native y Nextjs.
A finales de 2023 podremos empezar a crear una universal app para Boca Juniors, un club de fútbol argentino. La necesidad, la oportunidad y el avance tecnológico nos dieron la oportunidad de consolidar los años de aprendizaje en un increíble producto universal.
Tras analizar exhaustivamente la arquitectura y decidir qué camino tomar, comprendimos que el único riesgo que teníamos de bloquear este enfoque podía resolverse creando componentes separados sin afectar a otras funciones o simplemente expulsando la aplicación, ya que al ser un monorepo, en esencia son aplicaciones independientes.
Boca es una pieza de tecnología que realmente exprimió las posibilidades de Nextjs y Expo en su unión y su división. Como aplicación web, el producto requiere mucha flexibilidad en términos de patrones de representación, integraciones y seguridad. En el sector móvil hay ciertas particularidades que también son importantes: en algunos flujos se adopta un enfoque híbrido y se basa en gran medida en Nextjs, mientras que en otros, de forma puramente nativa, se basa en Expo, con diversas integraciones de proveedores y módulos personalizados.
A pesar de ello, en la aplicación móvil nunca se siente el cambio respecto a cuando algo se ejecuta de forma nativa o con una web embebida, algo que solo se puede conseguir gracias a la unión de ambas tecnologías.
Esta elección nos permitió crear un producto escalable y seguro que aloja a cientos de miles de usuarios con un tráfico de momentos extremadamente alto, sin fallas, sin problemas y con un equipo que no necesita mantener dos (o tres) plataformas al mismo tiempo.
Estructuralmente, Solito plantea una arquitectura de monorepo, en la que tiene dos artefactos principales:
- Apps: Donde estén tus aplicaciones separadas, básicamente puedes empezar con una en la exposición y la siguiente, pero puedes añadir tantas como quieras: storybook, desktop, vos elegís. Este enfoque permite que, aunque compartas código, puedas tomar decisiones más personalizadas para cada marco específico.
- Packages: acá están los paquetes que se comparten entre las diferentes aplicaciones, en términos generales, pueden ser componentes UI, features enteros y tu lib con logica de negocio, utils, etc.
%2010.56.43%E2%80%AFa.%C2%A0m..png)
Las aplicaciones de las grandes empresas tienden a necesitar aprovechar al máximo cualquier marco que esté utilizando, por lo que estar atrapado en algo que está en versión beta o experimental puede ser un problema bastante grave si no tiene un plan de respaldo. Ahí es donde Solito brilla: siempre estás en aplicaciones separadas, pero compartiendo lógica y componentes.
Pero hoy, en 2025, Solito no es el único camino

Expo está haciendo un trabajo increíble al darle finalmente a React Native un ecosistema sólido. Hace solo unos años, el desarrollo móvil con RN dependía casi por completo del esfuerzo de la comunidad. Hoy en día, Expo se ha convertido en la opción predeterminada para crear aplicaciones móviles con React Native.
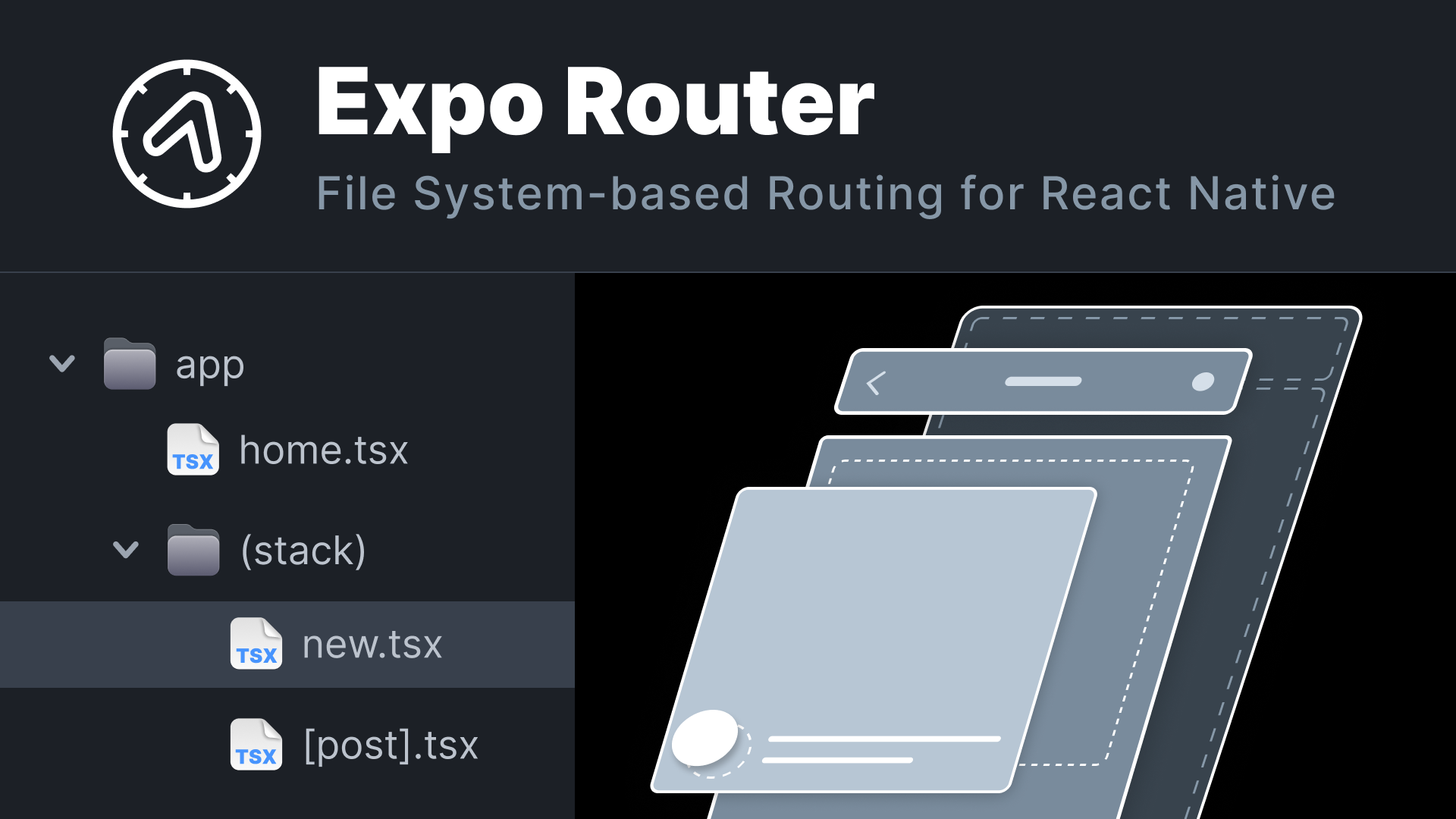
Con el lanzamiento de su versión 52, Expo presenta una versión estable Expo Router estable, que permite crear aplicaciones universales sin tener que gestionar varios proyectos independientes. La compilación está optimizada tanto para la web como para los dispositivos móviles, y para el uso de file-based routing lo acerca mucho a la experiencia de desarrollo de Next.js, lo que reduce la curva de aprendizaje para cualquier desarrollador web.
Si preferís usar Next.js con Expo sin pasar por Solito, también puedes seguir la guía oficial de integración. Aunque es posible, puede complicarse si no está bien estructurado.
Hoy estamos utilizando la Expo 52 en proyectos universales para nuevas empresas, y los resultados son excelentes. El marco es sólido, la experiencia de desarrollo es fluida y no cabe duda: Expo está apostando fuerte por convertirse en el nuevo estándar para el desarrollo de aplicaciones universales. Y la verdad... lo está logrando.
Sé universal, pero con esto en mente
The Universal Way puede convertirse en The Universal Mess muy rápidamente y podes tener lo peor de ambos mundos: una mala aplicación móvil y una mala aplicación web.
Estas son algunas cosas que debes tener en cuenta al crear una:
Las reglas de diseño importan
Las aplicaciones móviles nativas y las aplicaciones web adaptables no comparten las mismas reglas de diseño, cada una tiene sus propias convenciones que, si se omiten, pueden afectar negativamente a la percepción del producto.
Uno de los ejemplos más claros es la navegación:
- Uso bottom tabs en una aplicación web es confuso o incluso innecesario.
- Uso de un menú de hamburguesas en una aplicación móvil nativa puede parecer anticuado o ir en contra de los patrones esperados por los usuarios.
Otro ejemplo claro son los modales. Mientras que en la web funcionan bien en el centro de la pantalla, en los móviles es mucho más natural mostrar el componente en un bottom sheet.
No se trata de detalles menores. Son convenciones que, cuando se respetan, refuerzan la confianza del usuario y, cuando se ignoran, hacen que el producto parezca barato.
Es por eso que su sistema de diseño y su equipo de diseño e ingeniería deben trabajar juntos para definir componentes específicos de la plataforma. Esta diferenciación es absolutamente necesaria si quieres que tu aplicación se sienta nativa dondequiera que se utilice.

Usa en las bibliotecas de estilos existentes
En Paisanos hemos probado basicamente todas las librerias que existen para Web y Mobile, nos encanta que las cosas se vean bien y que los productos se puedan escalar facil (recuerdas css-in-js?)
Cuando estas trabajando con una aplicación universal, hay dos grandes alternativas que puedes usar para estilos:
- Tamagui: Un sistema de diseño universal que permite construir de forma rapida manteniendo consistencia visual y alto rendimiento en web y mobile. Nos da componentes optimizados para produccion, temas y mucha facilidad en personalizacion y adaptacion.
- NativeWind + RN Reusables: Un combo muy inspirado en web, NativeWind nos permite escribir Tailwind en React Native y RN Reusables nos da muchos componentes preparados al mejor estilo Shadcn. Si bien te vas a encontrar yendo mas por tu cuenta, este combo te permite 100% de flexibilidad si es que tienes que cumplir con un sistema de diseño muy particular para tu producto.
En Paisanos hemos utilizado ambas para crear productos y hemos tenido buenos resultados. No tenemos un favorito, si vienes de web quizas NativeWind + RN Reusables puede ser un combo que te genere menos curva de aprendizaje, pero Tamagui es simplemente fenomenal.Lo que si recuerda, es no ir a hacer aplicaciones universales con Stylesheet de React Native, te encontraras re-inventando la rueda continuamente y manejando un nivel de complejidad bastante elevado.
%209.23.49%E2%80%AFa.%C2%A0m..png)
Ten cuidado con la experimentación y la compatibilidad
Ser early adopter es genial, nuevas tecnologias pueden desbloquear nuevas formas de resolver problemas, lo cual se traduce en mas creatividad y ventaja competitiva por estar adelantados.
Actualmente, se normalizo el acceso a las features experimentales de muchos productos, lo cual puede ser bastante peligroso si lo hacemos en un contexto no seguro (como por ejemplo, para una corporacion grande).
Si vas a producción con algo demasiado nuevo, podes pagarlo después como bugs o deuda tecnica. Si vas a usarlo, recuerda que esta decisión es una responsabilidad tuya y de tu equipo, cualquier inconveniente que surja no es culpa de los frameworks.
Otro punto importante es la compatibilidad entre plataformas. Algunas librerias pueden no funcionar en web y en mobile, por lo que es importante que las elijas con cuidado. Hace unos años esto era diferente, pero hoy te recomiendo te apoyes mucho en librerias de expo para cross platform y otras backupeadas por Nextjs para web. Las que generalmente vayas a tener mas problemas son aquellas relacionadas al uso del hardware o que requieran permisos, es decir, file system, camara, etc.
%205.01.42%E2%80%AFp.%C2%A0m..png)
El equipo tiene que estar preparado
Una universal app requiere ingenieros que estén acostumbrados a utilizar React Native y sean efectivos en su uso. Pero ademas, que estos tengan conocimientos en web, ya que ciertos challenges particulares se pueden presentar que solo al tener conocimiento de como funciona la web pueden resolver.
Si vas por un enfoque estilo Solito, requiere que navegues las complejidades de manejar un monorepo, compartir paquetes y manejar librerias especificas por plataforma.
Para esto, se entiende que debas tener ingenieros preparados tecnicamente, con buen seniority y experiencia navegando complejidades en proyectos dinamicos, en definitiva, Product Engineers, gente con ownership que vea la tecnologia desde algo estrategico y no desde el hype.
Puede que no sea para ti (y está bien)
Las aplicaciones universales son geniales, ya que a nivel startup o side project no tendrás ningún problema relevante. Sin embargo, a nivel empresarial, hay muchos requisitos a tener en cuenta para decidir si se debe optar por una universal o no.
La mayoría de los productos Paisanos NO SON UNIVERSALES, solo ocurren cuando el análisis de la arquitectura en su conjunto (requisitos funcionales, atributos de calidad, restricciones, contexto, etc.) da como resultado la posibilidad de crear una. Lo más fundamental es no dejarse llevar por las exageraciones, analizar bien lo que se va a hacer antes de tomar este camino.
Recuerda que puede volverse complicado y tu universal puede ser más que un beneficio, puede ser tu perdición, especialmente a gran escala.
¿Cuál es la mejor opción hoy en día?
Si está construyendo un aplicación universal, puedes hacerlo de dos maneras según el contexto y la escala del proyecto:
Si es un side project o una startup, donde sabes que la complejidad y la escala van a ser manejables, puede optar directamente por Expo. Su nuevo Expo Router es muy potente y el equipo que lo respalda está lanzando funciones a un ritmo acelerado. Ten en cuenta que muchas funciones aún son experimentales, y en la web encontrarás algunas limitaciones con respecto a lo que ofrece Next.js en términos de SSR, SEO y capacidades.
Si está desarrollando para una empresa o un producto a gran escala, cuando necesites robustez, flexibilidad y estabilidad, te recomiendo usar Solito combinado con Next.js y Expo. Este stack te permite compartir componentes y lógica cuando tenga sentido, pero también separar comportamientos o estrategias específicos cuando sea necesario. Es lo mejor de ambos mundos: velocidad y unificación sin perder el control. Las aplicaciones empresariales suelen tener un alto nivel de especificidad, por lo que es necesario aprovechar todo el conjunto de aplicaciones para cumplir con los exigentes requisitos técnicos. Esa adaptabilidad solo se puede lograr si tienes la capacidad de ser universal... pero también específico.
En algunos casos, especialmente en las grandes empresas, incluso puede ser conveniente tener proyectos separados para web y móvil. Si es así, aprovecha esa oportunidad. La credibilidad del producto es clave, y no hay nada peor que el equipo de soporte tenga que explicar por qué «la aplicación universal no funciona».
A partir de ahí, puedes hacer lo que tenga más sentido. La tecnología es un medio, no un fin, y si bien los problemas pueden parecer similares entre los productos, los contextos casi nunca son:
- Con la aceleración que estamos viendo gracias a la IA, es posible que incluso optes por crear aplicaciones independientes y automatizar la transformación de los componentes en todas las plataformas y abstraer la lógica empresarial en bibliotecas compartidas.
- Si tiene una web sólida construida con Next.js, Vue o el marco de su elección, también puede úsalo integrado en una aplicación nativa. Lo hicimos varias veces como estrategia de comercialización en Paisanos y funcionó muy bien.
El futuro de las universal apps es magnífico
Este último año, la batalla por la superioridad de la Web finalmente terminó y muchos empezaron a interesarse por los dispositivos móviles y universales. La competencia hace que los ingenieros ganemos y seamos felices.
Algunos de los frameworks, tecnologías o cosas que están sucediendo en el mundo universal son:
De los creadores de Tamagui llega One, un framework universal apoyado en Vite que busca crear aplicaciones rapidas y volverse un standard. Aunque todavia no esta del todo listo para producción, el equipo liderado por Nate esta haciendo un magnifico trabajo. Nosotros, en Paisanos, ya hemos hecho varias pruebas en el LAB con resultados increibles.
Creado por ByteDance, Lynx es un framework apoyado en Rust que busca crear aplicaciones universales inspiradas muy fuertemente en web y el uso de CSS. Buscan combinar lo mejor de la web con la experiencia fluida de una app nativa. Aunque aun esta en una etapa muy temprana, su aparición resono mucho en la comunidad y es una de las apuestas mas prometedoras.
Expo sigue siendo el rey de las aplicaciones universales, sobre todo con su ultima version 52. No solo por el router, sino por su servicio de EAS que hace que el despliegue de estas aplicaciones sean muy sencillas y su continuo aporte a la comunidad mobile/universal.
Algunas de las cosas en las que están trabajando son:
- Dom Elements: Una forma de utilizar componentes web en aplicaciones mobile de forma sencilla. Ayuda sobre todo en procesos de migracion donde estas pasando tu web a algo nativo, o si necesitas usar alguna libreria especifica de web en mobile (como por ejempo, usar charts)
- Universal React Server Side Components: Expo esta tratando de traer los Server Components de forma universal, ayudandonos a manejar datos, llamadas a APIs y renderizados sin carga en el cliente. Es un cambio enorme para quienes quieren construir aplicaciones universales con capacidades de SSR.
La compañia que gano la Web anuncio hace poco que Fernando Rojo (creador de Moti y Solito) se sumo a sus filas como Head of Mobile. No se habla mucho de que es lo que esta haciendo ahi, pero podemos suponer dos cosas:
- Hace poco se anuncio que estaban trabajando en llevar v0 a una aplicacion mobile, asi que posiblemente esten buscando llevar el ecosistema de Vercel a algo nativo, para que los usuarios puedan interactuar facilmente desde nuestro celular.
- Pueden estar queriendo sumarse a la batalla de las aplicaciones universales, dado que tienen el talento y la capacidad de poder hacerlo. Desde mi perspectiva, la mejor manera de sumarse hoy es haciendo algun tooling para el manejo de aplicaciones hibridas en React Native, llevando un Nextjs optimizado aqui, dado que actualmente la performance de animaciones o interacciones en web es muy buena y puede ser imperceptible si es embebida. La otra manera es hacer un framework nuevo para Mobile, pero creo que es muy costoso y es una apuesta que quizas los saca de su propuesta de valor.
En cualquier caso, estaria muy bueno ver lo que tiene Vercel para aportar al ecosistema, ya que han hecho cosas increibles en la web.
Esto es solo el principio
Muchos de los frameworks mencionados aún se encuentran en fase experimental o beta. Todavía necesitan tiempo para madurar para alcanzar versiones estables que les permitan alcanzar su máximo potencial. La carrera no ha hecho más que empezar, con La Expo marcando el ritmo, pero con nuevos competidores listos para entrar en el juego y explorar este fascinante mundo.
Lo que está claro: el futuro es brillante. Y no me cabe duda de que 2026 será el año en que las aplicaciones universales se conviertan en la norma.
Mientras tanto, sigue explorando, probando, rompiendo cosas. Todos los comentarios que damos como desarrolladores impulsan estos frameworks. Son nuestras pruebas, nuestros casos extremos y nuestros usos reales los que les dan orientación.
Y eso también forma parte de la construcción del futuro.
Gracias por leer.
Mantenete curioso.